近期闲来无事,就想着复习一下前端的东西,然后正好跟朋友搞了一个公共开放的音乐api接口,就想着写一个音乐播放器玩玩!
话不多说,直接上图,然后上代码




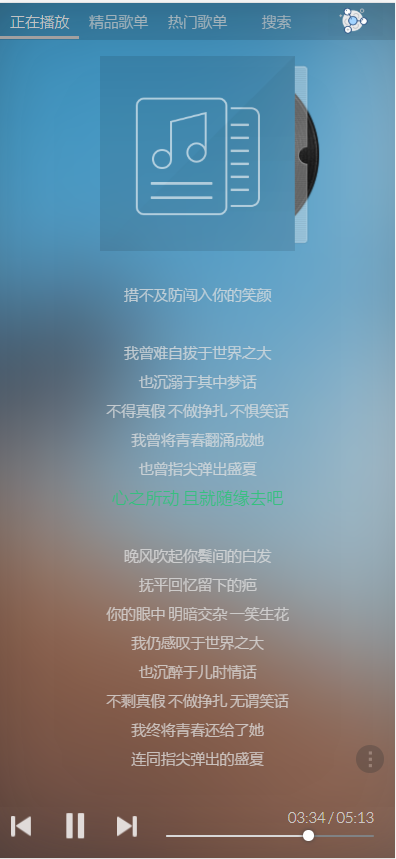
【播放器显示正在播放】
实现功能:
1:歌词随着歌单滚动!
2:背景虚拟化,跟着歌曲封面图改变!

这个好多朋友问过我怎么做到的,这里可以共享出源码。
歌词滚动很重要一点就是需要解析歌词,其实是我们自己想复杂了,先来看看api获取的歌词是什么样的:
如下所示,获取歌词其实前面都带着时间,所以我们要做到的就是根据歌曲播放的时间来跟歌词前面的时间对比,然后定位到歌词
那一行,然后通过js设置那一行歌词高亮,字体放大,改变字体颜色!
[by:GoodTM] [00:00.00] 作曲 : 花粥 [00:01.00] 作词 : 花粥 [00:10.43] [00:11.12]在夜半三更过天桥从来不敢回头看 [00:15.86]白日里是车水马龙此时脚下是忘川 [00:21.30]我独自走过半山腰山间野狗来作伴 [00:25.19]层林尽染百舸流秋风吹过鬼门关 [00:29.81]一瞬三年五载 品粗茶 食淡饭 [00:34.49]六界八荒四海 无人与我来叫板 [00:39.19]人间荒唐古怪 竹林外 有书斋 [00:43.78]匿于此地畅快 偏来者不善善者不来 所以获取到歌词之后需要js先解析歌词,循环获取! 话不多说直接上源码:
首先ajax请求获取歌词!
$.ajax({ //异步请求获取歌词
url:url,
type:"post", success:function(data){if(data == '暂无歌词') {
lyricTip('LH MUSIC、给你美好的音乐'); return false; }lyricText = parseLyric(data); // 解析获取到的歌词 调取下面解析方法
if(lyricText === '') {
lyricTip('LH MUSIC、给你美好的音乐'); return false; } lyricArea.html(''); // 清空歌词区域的内容 lyricArea.scrollTop(0); // 滚动到顶部 lastLyric = -1; // 显示全部歌词 var i = 0; for(var k in lyricText){ var txt = lyricText[k]; if(txt.indexOf('纯音乐') != -1){ lyricTip('LH MUSIC、给你美好的音乐'); return false; } if(!txt) txt = " "; var li = $("<li data-no='"+i+"' class='lrc-item'>"+txt+"</li>"); lyricArea.append(li); i++; } }});
// 解析歌词
// 参数:原始歌词文件 function parseLyric(lrc) { //传入歌词,解析参数 lrc if(lrc === '') return ''; //判断非空 var lyrics = lrc.split("\n"); //去除空格 var lrcObj = {}; for(var i=0;i<lyrics.length;i++){ var lyric = decodeURIComponent(lyrics[i]); var timeReg = /\[\d*:\d*((\.|\:)\d*)*\]/g; var timeRegExpArr = lyric.match(timeReg); if(!timeRegExpArr)continue; var clause = lyric.replace(timeReg,''); for(var k = 0,h = timeRegExpArr.length;k < h;k++) { var t = timeRegExpArr[k]; var min = Number(String(t.match(/\[\d*/i)).slice(1)), sec = Number(String(t.match(/\:\d*/i)).slice(1)); var time = min * 60 + sec; lrcObj[time] = clause; } } return lrcObj;}强制刷新当前时间点歌词
// 强制刷新当前时间点的歌词
// 参数:当前播放时间(单位:秒)function refreshLyric(time) { if(lyricText === '') return false; time = parseInt(time); // 时间取整 var i = 0; for(var k in lyricText){ if(k >= time) break; i = k; // 记录上一句的 } scrollLyric(i); //滚动歌词到自定语句方法下面}滚动歌词都指定语句
// 滚动歌词到指定句
// 参数:当前播放时间(单位:秒)function scrollLyric(time) { if(lyricText === '') return false; time = parseInt(time); // 时间取整 if(lyricText === undefined || lyricText[time] === undefined) return false; // 当前时间点没有歌词 if(lastLyric == time) return true; // 歌词没发生改变 var i = 0; // 获取当前歌词是在第几行 for(var k in lyricText){ if(k == time) break; i ++; } lastLyric = time; // 记录方便下次使用 $(".lplaying").removeClass("lplaying"); // 移除其余句子的正在播放样式 $(".lrc-item[data-no='" + i + "']").addClass("lplaying"); // 加上正在播放样式 var scroll = (lyricArea.children().height() * i) - ($(".lyric").height() / 2); lyricArea.stop().animate({scrollTop: scroll}, 1000); // 平滑滚动到当前歌词位置(更改这个数值可以改变歌词滚动速度,单位:毫秒)}